There is an animated class in the animatecss file that will make the effects work. This means you will need to declare the animated class first along with the animation class.
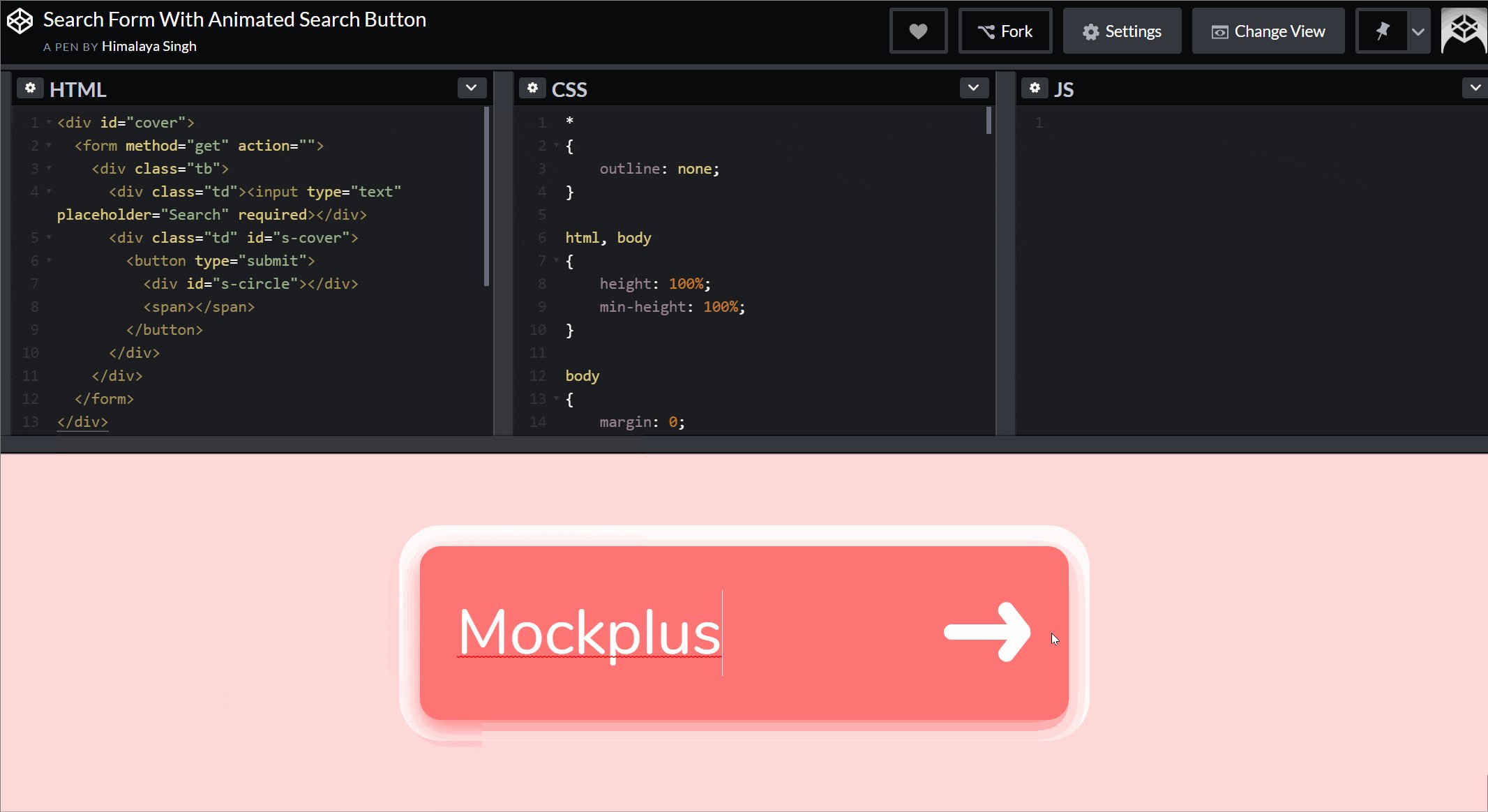
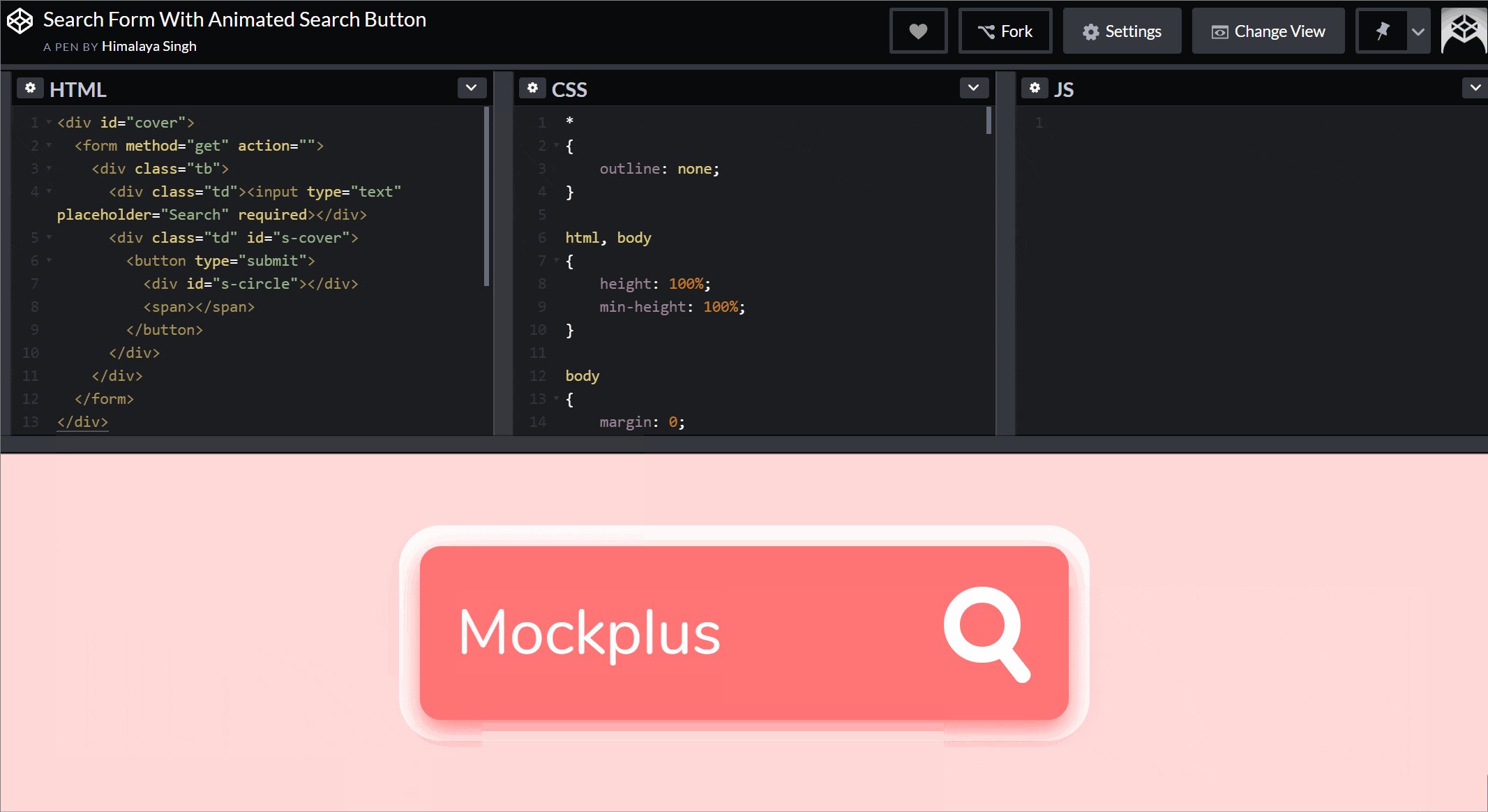
 Create Amazing Css Animations With The Animate Css Library
Create Amazing Css Animations With The Animate Css Library
We need your feedbackyou can follow the development on the dev branch and give your feedback on the issue tracker.

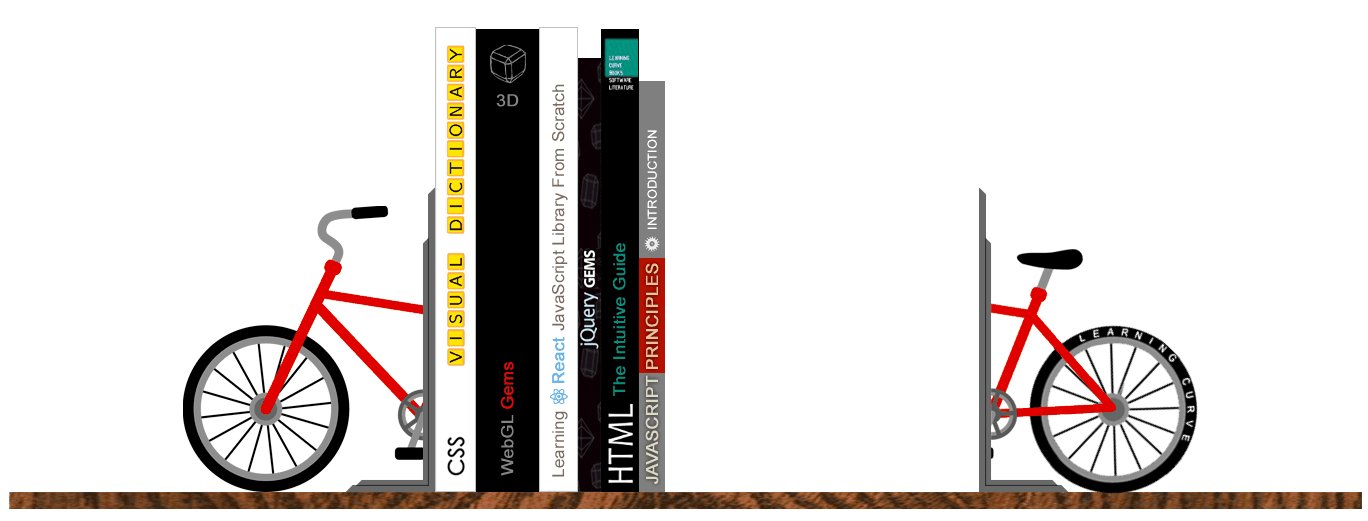
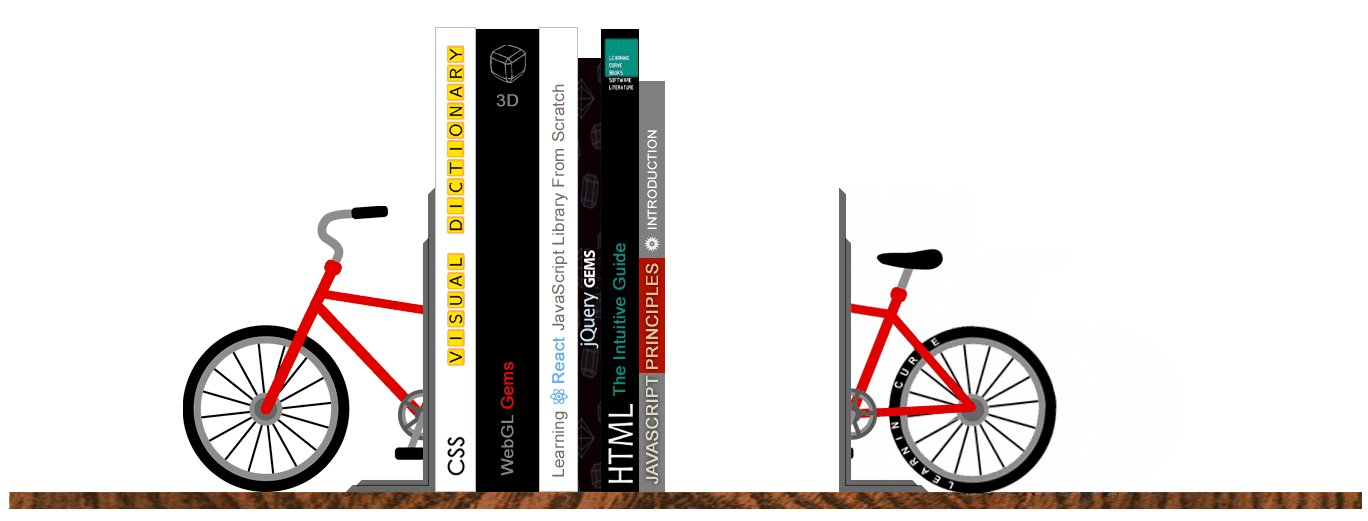
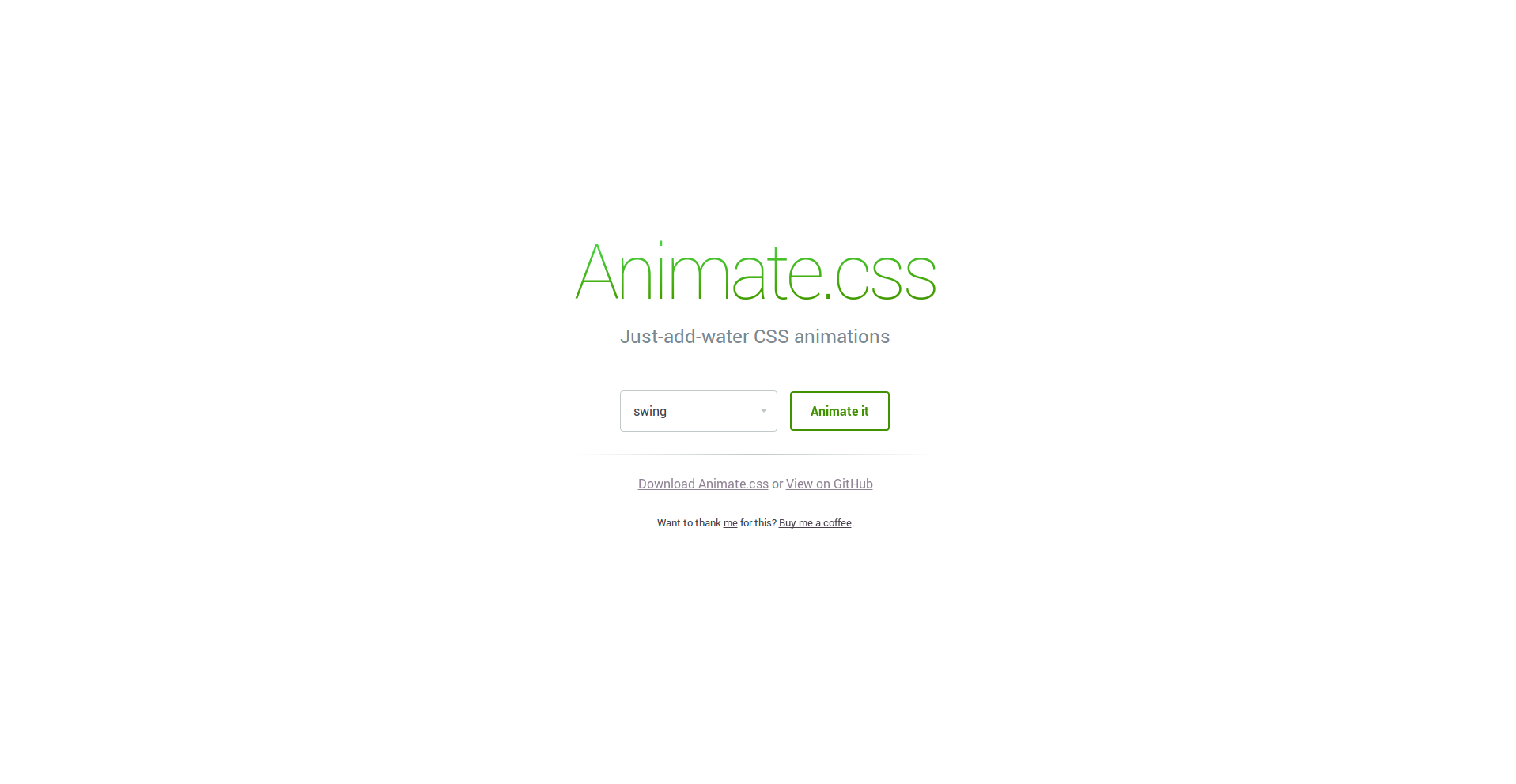
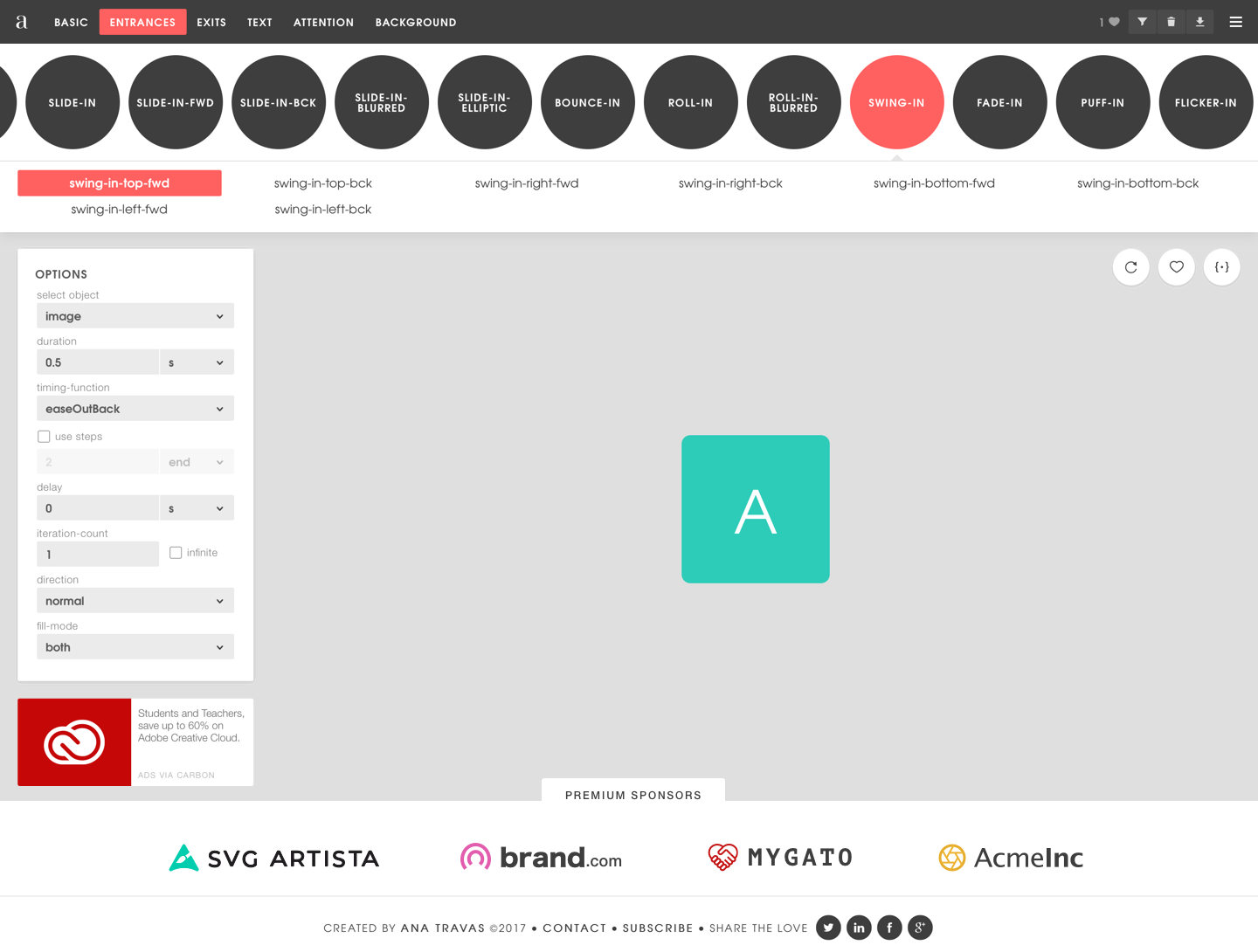
Animatecss swing. It seems that you have animations disabled on your os turning animatecss off. Using css3 keyframe animation to create a swinging image. Such an effect has become popular with signage and discount images drawing subtle attention to them.
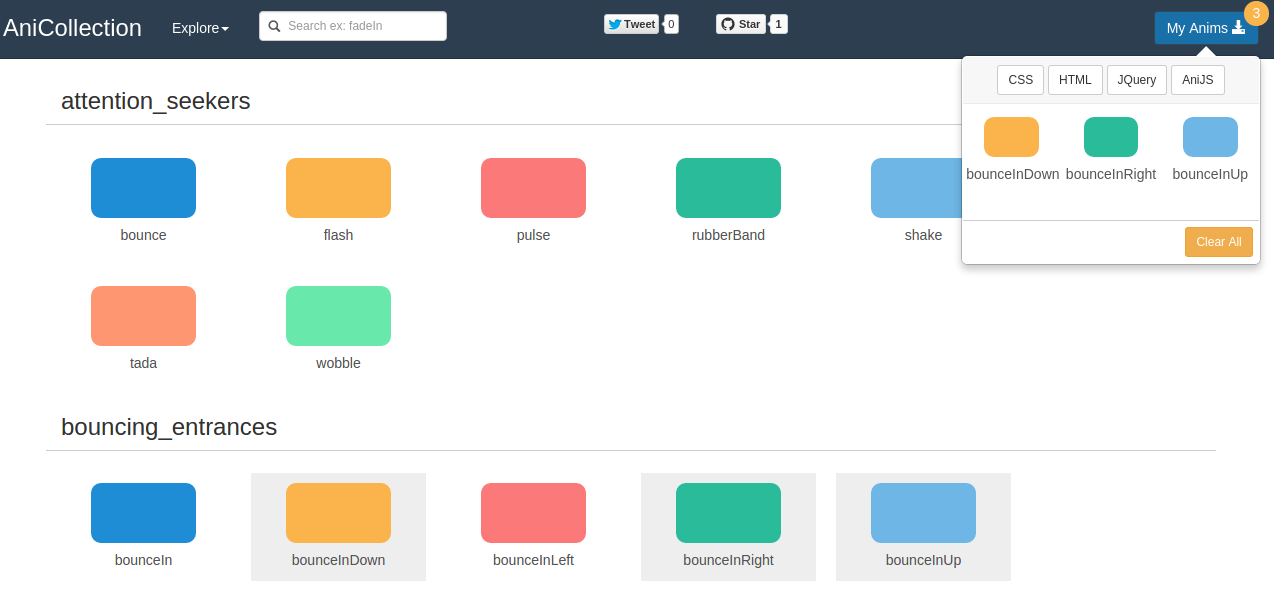
See sample code below. Animatecss supports the prefers reduced motion media query so that users with motion sensitivity can opt out of animations. H1 classanimated bounceinright h1.
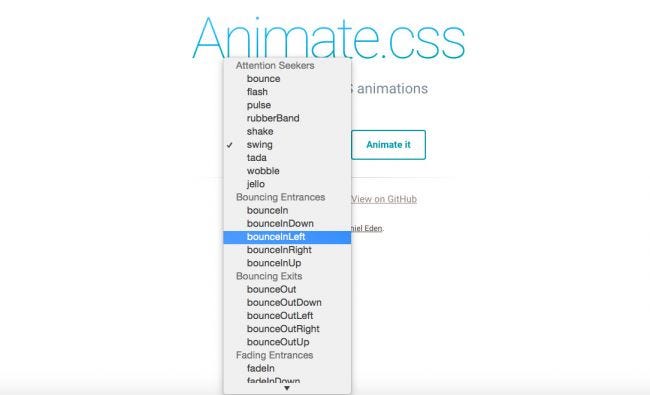
Download animatecss or view on github. In this short tutorial well see how easy it is to create an image that swings like a pendulum continuously using css3 keyframes animation. Animatecss v4 is in the work with lots of improvements and some breaking changes including css custom properties support aka css variables and classes prefix for a safer use.
Only numeric values can be animated like margin30px. Css swing effect it provides move or cause to move back and forth or from side to side while suspended or on an axis to an element. The only required parameter is a plain object of css properties.
Theanimate method allows us to create animation effects on any numeric css property. We need your help. Another thing from daniel eden.
Animation properties and values. The css property value is changed gradually to create an animated effect. Every feedback is welcome.
This object is similar to the one that can be sent to thecss method except that the range of properties is more restrictive. Animatecss supports the prefers reduced motion media query so that users with motion sensitivity can opt out of animations. This method changes an element from one state to another with css styles.
From v370 and up animatecss supports the prefers reduced motion css media feature. On supported platforms currently all the majors browsers and os users can select reduce motion on their operating system preferences and it will turn off css transitions for them without any further work required. The animate method performs a custom animation of a set of css properties.
On supported platforms currently all the majors browsers and os users can select reduce motion on their operating system preferences and it will turn off css transitions for them without any further work required.
 Css3 In Arabic 45 Animation Create Swing Dropdown Youtube
Css3 In Arabic 45 Animation Create Swing Dropdown Youtube
 25 Sensibly Designed Css Loading Animations For Websites
25 Sensibly Designed Css Loading Animations For Websites
 The Guide To Css Animation Principles And Examples Smashing
The Guide To Css Animation Principles And Examples Smashing
Change Animation Type To Swing Click
 Looking For A Swing Like Easing Expressible Both With Jquery And
Looking For A Swing Like Easing Expressible Both With Jquery And
 70 Bootstrap Animations Examples Tutorial Basic Advanced
70 Bootstrap Animations Examples Tutorial Basic Advanced
 Swinging With Html5 And Css3 Transitions Geek S Retreat
Swinging With Html5 And Css3 Transitions Geek S Retreat
 Level Up Your Websites With Animate Css Scotch Io
Level Up Your Websites With Animate Css Scotch Io
 25 Best Css Animation Libraries
25 Best Css Animation Libraries
Using Css3 Animation To Create A Swinging Image
 Css3 Animations With Transitions Transforms Kirsten Swanson
Css3 Animations With Transitions Transforms Kirsten Swanson
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
10 Css3 Animation Tools You Must Have Developer S Feed
 The Best Css Animation Examples To Recreate Creative Bloq
The Best Css Animation Examples To Recreate Creative Bloq
 Amazing Css Animation Resources Sarah Parker Medium
Amazing Css Animation Resources Sarah Parker Medium
 Integrating With Third Party Css Animation Libraries Such As
Integrating With Third Party Css Animation Libraries Such As
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqxxlaiqkaqkqk Xeoa1 Zc Ghyvg8mjhshq9regcdco0m F1gc
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqxxlaiqkaqkqk Xeoa1 Zc Ghyvg8mjhshq9regcdco0m F1gc
 Power Up Your Menus Using Animation With Css Creative Bloq
Power Up Your Menus Using Animation With Css Creative Bloq
 Anijs A Library To Raise Your Web Design Without Coding
Anijs A Library To Raise Your Web Design Without Coding
 How To Load Animate Css With Webpack 3 Stack Overflow
How To Load Animate Css With Webpack 3 Stack Overflow
Using Css3 Animation To Create A Swinging Image
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiuxwjcihbfxahyez92qngxjquojdgmgrkn Aacgjmm3spbvsj
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiuxwjcihbfxahyez92qngxjquojdgmgrkn Aacgjmm3spbvsj
 Javafx Vs Swing 6 Amazing Comparison You Should Learn
Javafx Vs Swing 6 Amazing Comparison You Should Learn
 Fast Mobile Friendly And Responsive Lightbox With Css3 Animations
Fast Mobile Friendly And Responsive Lightbox With Css3 Animations
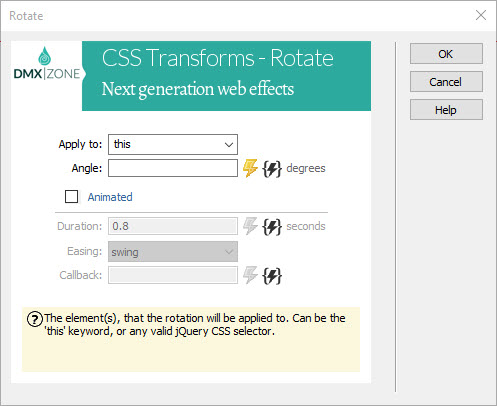
 Universal Css Transforms Rotate Extensions Dmxzone Com
Universal Css Transforms Rotate Extensions Dmxzone Com
 8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
 Nice Loading Animation For Websites Css Author
Nice Loading Animation For Websites Css Author
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqr4guaj4nlyzx8yf4omxpek8hyhulrzzhe77vjhgreepoqxun
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqr4guaj4nlyzx8yf4omxpek8hyhulrzzhe77vjhgreepoqxun
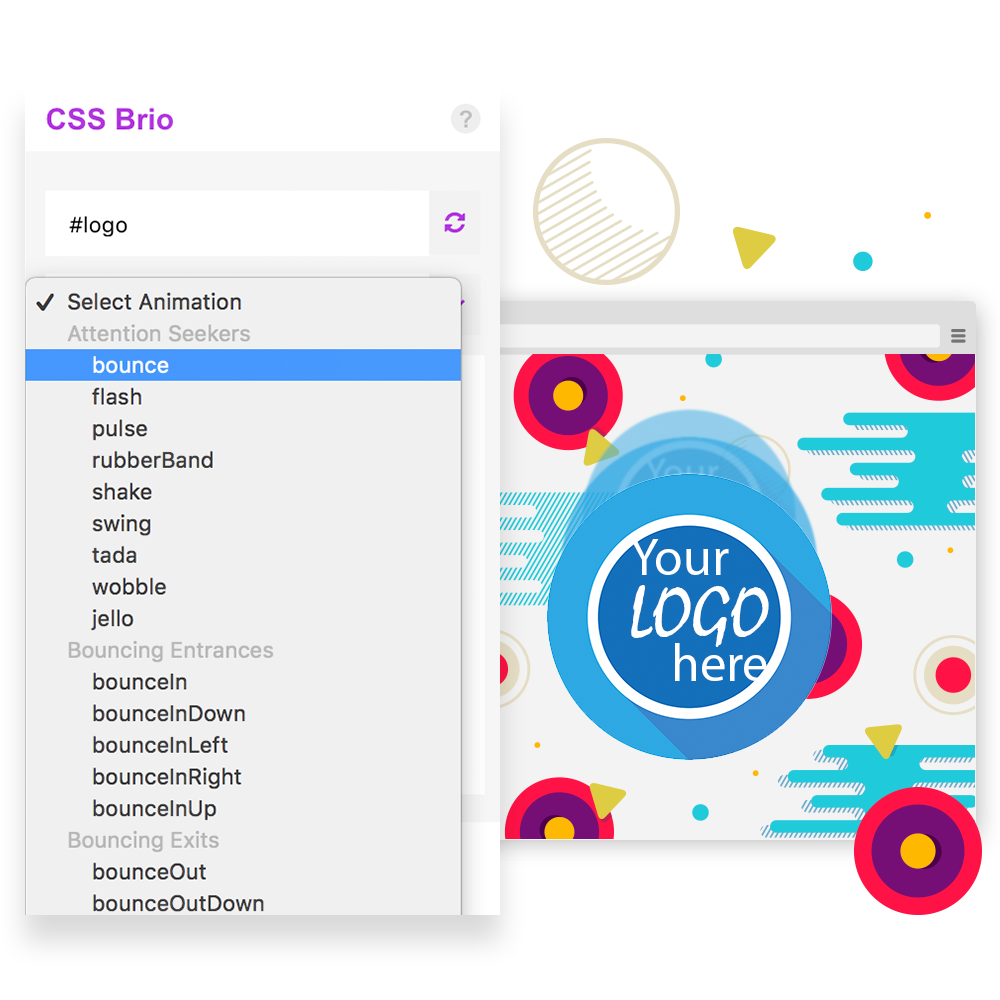
 Css Brio Create Css Animation Instantly
Css Brio Create Css Animation Instantly
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 Codepen Animate Css Example Animations
Codepen Animate Css Example Animations
 Adding Css3 Animations To An Ionic Framework App
Adding Css3 Animations To An Ionic Framework App
 25 Snippets That Demonstrate The Power Of Canvas Svg
25 Snippets That Demonstrate The Power Of Canvas Svg
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
 Awesome Scroll Effects In Javascript Laxxx Css Script
Awesome Scroll Effects In Javascript Laxxx Css Script
 Create Amazing Css Animations With The Animate Css Library
Create Amazing Css Animations With The Animate Css Library
Adding Css3 Animations To An Ionic Framework App
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 Tutorial Three Awesome Css Hover Transitions Animations For
Tutorial Three Awesome Css Hover Transitions Animations For
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
Golf Swing Css Animation Thingography Com
 Change An Element S Anchor Point Using Transform Origin Create
Change An Element S Anchor Point Using Transform Origin Create
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiajgyfuxxtotxqcal Tgpkbmhmfiprwvseetid2ns Nm9lxal
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiajgyfuxxtotxqcal Tgpkbmhmfiprwvseetid2ns Nm9lxal
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs0f5njpr N Svlna Jmbuzxnfmdwxauxh 2wtzaxa0mkeunmsg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs0f5njpr N Svlna Jmbuzxnfmdwxauxh 2wtzaxa0mkeunmsg
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxfow1cpwn9yzp9fwwr5zw3zovprmk00p0nbocaz3lkoctqpxo
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxfow1cpwn9yzp9fwwr5zw3zovprmk00p0nbocaz3lkoctqpxo
 Css Animations Learn Css Animations From Scratch Udemy
Css Animations Learn Css Animations From Scratch Udemy
 Swing Image With Css Animation
Swing Image With Css Animation
 How To Create Css And Javascript Animations In Drupal 8
How To Create Css And Javascript Animations In Drupal 8
 8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
 Css Animations Cross Browser Library Of Using Jquery Top Jquery
Css Animations Cross Browser Library Of Using Jquery Top Jquery
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqciobfnqrr71wq6zoyamorri8q M5qjd4pmr0oah90tnhfzduj
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqciobfnqrr71wq6zoyamorri8q M5qjd4pmr0oah90tnhfzduj
 Css3 Swinging Lamp Animation Rani Singh Sr Ui Ux Developer
Css3 Swinging Lamp Animation Rani Singh Sr Ui Ux Developer
 Animate Css Css Animation Snippets Generator Animatopy Css Script
Animate Css Css Animation Snippets Generator Animatopy Css Script
 How To Create Css And Javascript Animations In Drupal 8
How To Create Css And Javascript Animations In Drupal 8
 Jquery Text Animation Plugin With Css3 Textillate Free Jquery
Jquery Text Animation Plugin With Css3 Textillate Free Jquery
 The Best Css Animation Examples To Recreate Creative Bloq
The Best Css Animation Examples To Recreate Creative Bloq
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcstlskwe3bpprear5g6zonpflekxmrrtpw0l9ydgjnxuiekuqy5
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcstlskwe3bpprear5g6zonpflekxmrrtpw0l9ydgjnxuiekuqy5
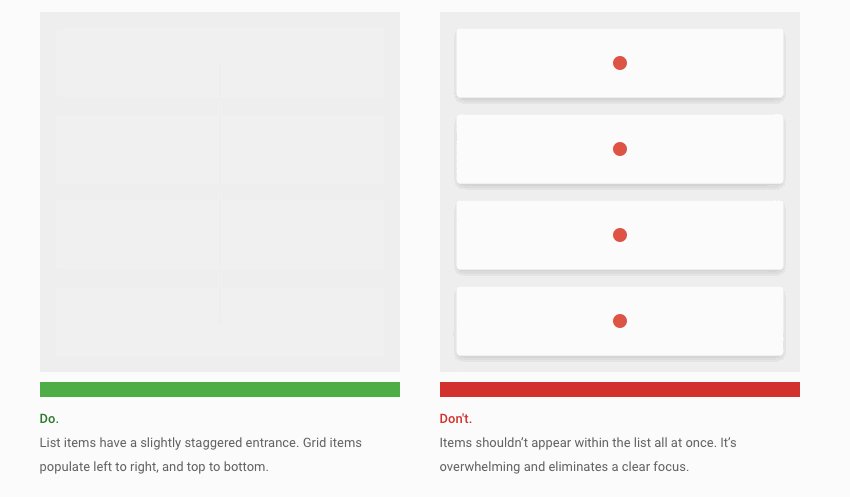
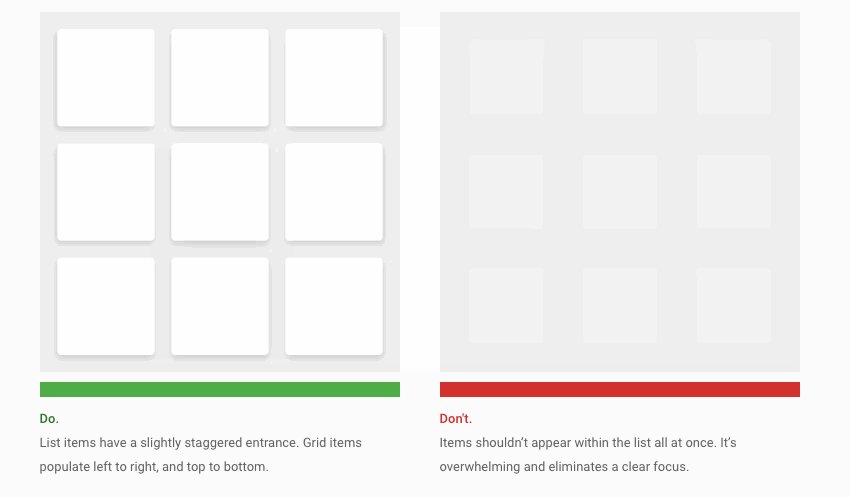
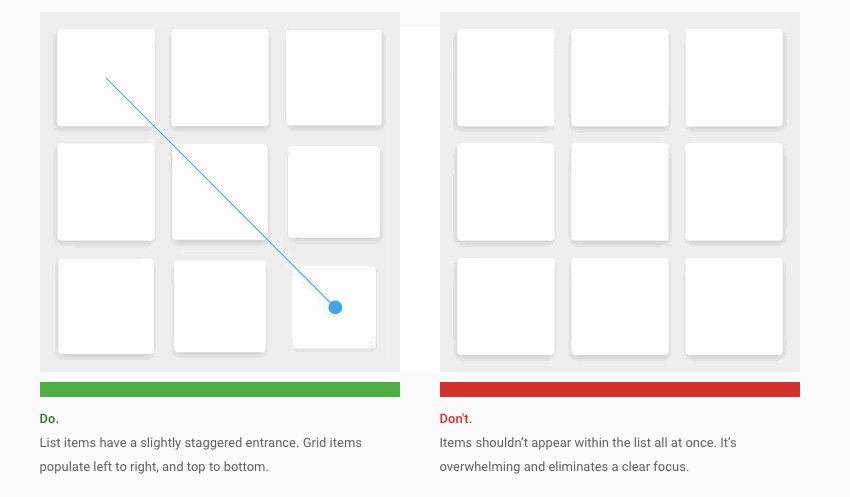
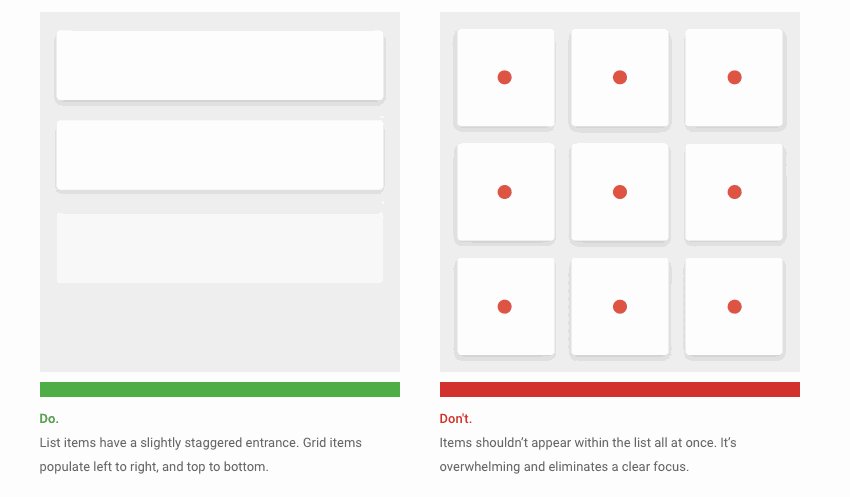
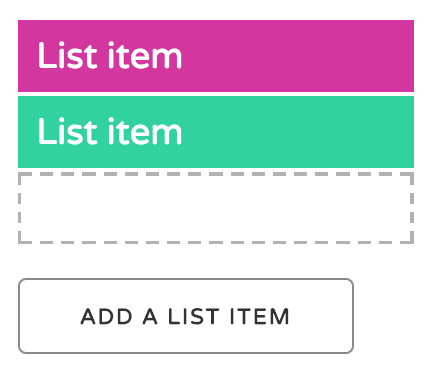
 Animating List Items Css Animation
Animating List Items Css Animation
 How To Animate Your Website Html Css Youtube
How To Animate Your Website Html Css Youtube
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqsth T8kpe8mpv3ufcwslkvdcqoqylhpf Mjnsh58ogppiw 5o
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqsth T8kpe8mpv3ufcwslkvdcqoqylhpf Mjnsh58ogppiw 5o
 Java Css Fundamentals Styling Swing Components With Java Css
Java Css Fundamentals Styling Swing Components With Java Css
 20 Impressive Css3 Techniques Libraries And Examples Tutorialzine
20 Impressive Css3 Techniques Libraries And Examples Tutorialzine
 Keep It Simpl Neat Ui Effects With Jqueryui And Animate Css
Keep It Simpl Neat Ui Effects With Jqueryui And Animate Css
 Swing Image With Css Animation
Swing Image With Css Animation
 Looking For A Swing Like Easing Expressible Both With Jquery And
Looking For A Swing Like Easing Expressible Both With Jquery And
 Conditional Animations And Effects With Angularjs And Animate Css
Conditional Animations And Effects With Angularjs And Animate Css
 Bootstrap Snippet Animate Test Using Html Css Jquery
Bootstrap Snippet Animate Test Using Html Css Jquery
 Pure Css3 Animation Effects Free Jquery Plugins
Pure Css3 Animation Effects Free Jquery Plugins
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsfkpflyg1f5yjwxfslvxz Pmlgaitk68bbuzyitznlzrgndkwx
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsfkpflyg1f5yjwxfslvxz Pmlgaitk68bbuzyitznlzrgndkwx
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
Opera 16 Tada And Pulse Animation Visual Bug Issue 99
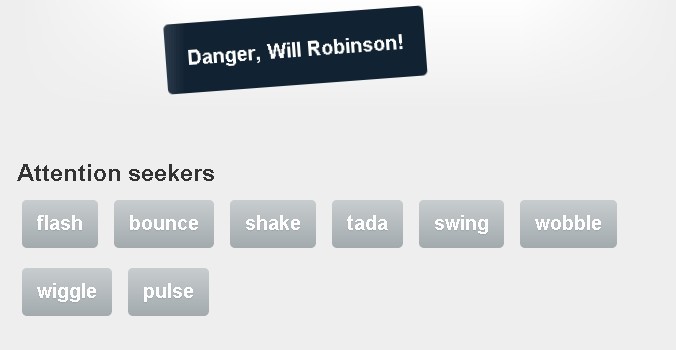
 66 Css Effects For Notifications Using Animate Css Simbyone Com
66 Css Effects For Notifications Using Animate Css Simbyone Com
 On Scroll Animations Using Waypoints Js And Animate Css Oxygenna
On Scroll Animations Using Waypoints Js And Animate Css Oxygenna
 Vuejs Transition And Animation Tutorialspoint
Vuejs Transition And Animation Tutorialspoint
 Css Animate Alternatives And Similar Websites And Apps
Css Animate Alternatives And Similar Websites And Apps
 14 Cool Css Animation Tools For Wordpress
14 Cool Css Animation Tools For Wordpress
 Animated Tooltip With Minimal Script Addweb
Animated Tooltip With Minimal Script Addweb
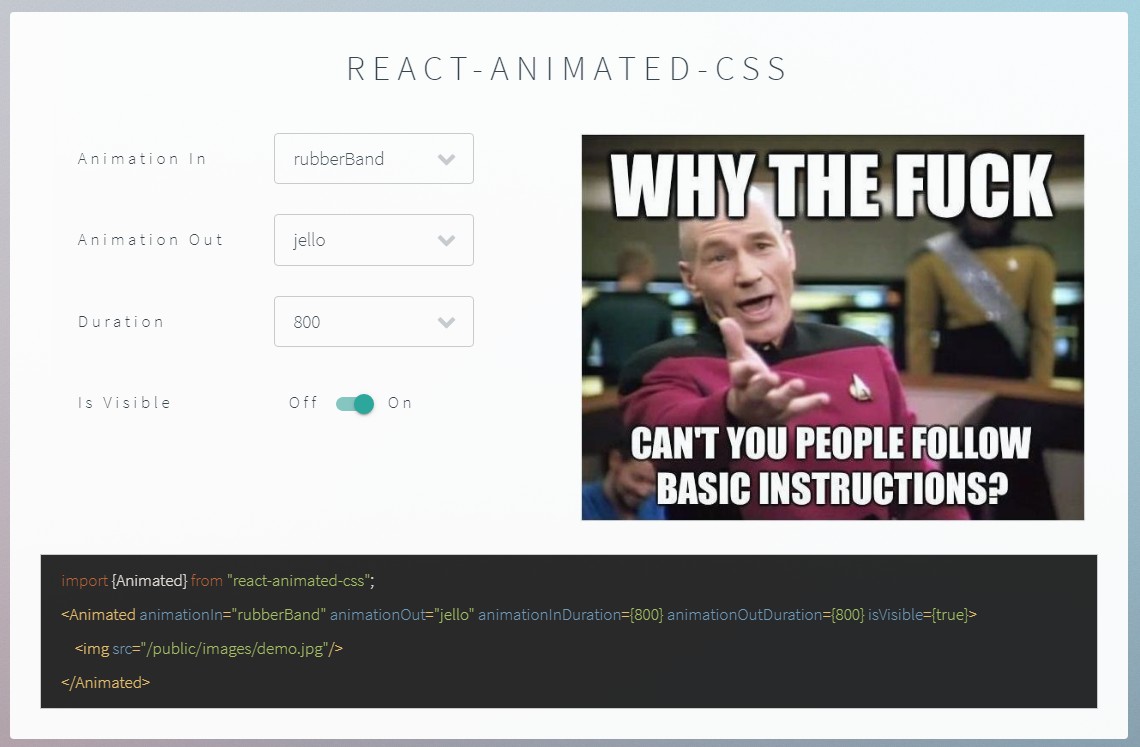
 React Component To Show Or Hide Elements With Animations
React Component To Show Or Hide Elements With Animations
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
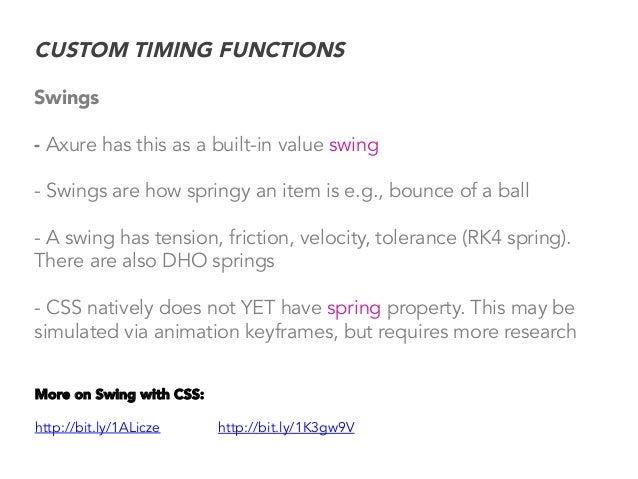
 How To Extend Axure S Animation Capability
How To Extend Axure S Animation Capability
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4dvluqlafvbyh2xn8scdr C48 Ev5t8gjzebpxt4gw17pq5ya
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4dvluqlafvbyh2xn8scdr C48 Ev5t8gjzebpxt4gw17pq5ya
 How To Create A Css Progress Bar In Depth Guide For 2020
How To Create A Css Progress Bar In Depth Guide For 2020
 Swing One Page Responsive Template Creative Bootstrap Themes
Swing One Page Responsive Template Creative Bootstrap Themes
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct41xzzyaweiuyrhevsvmuqxtduv2501au6k8z17titiiadecfy
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct41xzzyaweiuyrhevsvmuqxtduv2501au6k8z17titiiadecfy
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcspte2ueb2w 4cd Ailnpu8umpprhpdi7jqf6nltznf9qx1aiuq
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcspte2ueb2w 4cd Ailnpu8umpprhpdi7jqf6nltznf9qx1aiuq
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqpo9fs9n4khqvrotqenliqe3eljdgb Wzlqkw9twq6pooa N8v
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqpo9fs9n4khqvrotqenliqe3eljdgb Wzlqkw9twq6pooa N8v











0 Response to "Animatecss Swing"
Post a Comment